I built this little tool after listening to Waypoint Radio’s Kingdom Hearts Lore Reasons episodes. I must admit I have not played any of the Kingdom Hearts games but I could not help myself to put together yet another name generator!
Articles
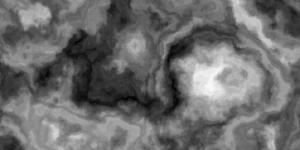
Domain Warping, domain distortion, or noise distortion is an effective technique to breathe additional life into noise maps by stretching and twisting them about, adding some excitement to the otherwise fairly uniform underlying noise.
We’ll demonstrate this technique by starting with a vanilla Perlin noise map as the base, and displacing its positions along two sets of Perlin noise maps to achieve a sum greater than its parts. Let’s dive right in:
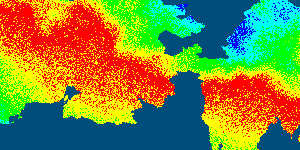
A large part of Dance of Death v0.6.136 was the addition of world generation. Although the world is little more than a large island at the moment, the results are rather satisfying, even considering that the current method of generating terrain is purely based on elevation. After experimenting with a number of techniques, I settled on this simple formula: 1) Generate Fractal Perlin Noise, 2) Multiply noise by a radial gradient, and 3) Apply terrain and water line. Here is the breakdown:
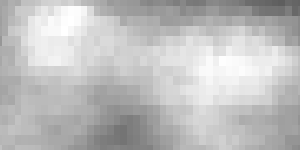
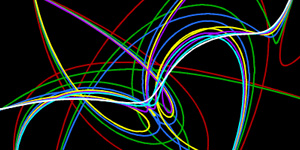
In developing an algorithm to generate nodes that are guaranteed to be within a certain distance of each other, I stumbled over this interesting distribution of particles which were initially placed randomly then moved near their nearest neighbor. I’ve dubbed this particle system “Neural Particle Deposition” on account of the organic, neuron-like shapes it produces. Take a look:
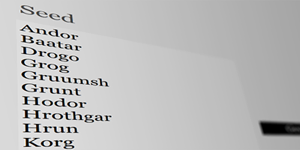
This name generator takes a seed of similar sounding names (or any words), and generates a new set of names based on the likelihood that one letter follows another in the original set. It picks the first and last letter, generates the letters in between, best-matches the second-to-last letter, and runs post-generation triple-letter and Damerau–Levenshtein checks to ensure uniformity with the seed.
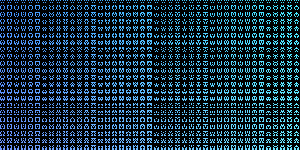
These simple procedurally-generated Space Invaders-style sprites were directly inspired by Jared Tarbell’s classic Invader Fractal. The concept is straightforward: start with a grid of a set width and height (3×5 works well), and mirror on the x all tiles except for the center one. You can see it in action here and grab the source code from GitHub.
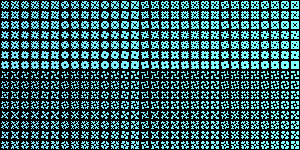
At my wife’s request I bring you a direct spin off of the Procedural Space Invaders, only this time rotated along a center axis to create procedural radial spirals, or “flowers”. You can see it in action here and grab the source code from GitHub.
If you, like me, have been using Zwoptex to create your spritesheets for Starling or Sparrow, you might have noticed a distinct lack of trim support. That is, Zwoptex claims to be trimming your files, but the resulting XML does not include any such trim data. Use the following file to fix this pesky problem:
Since Cocos2d iPhone’s OpenGL is only capable of repeating textures that have dimensions which are a power of two, I’ve put together a quick-and-dirty algorithm to tile arbitrarily-sized sprites to arbitrary sizes. TiledSprite takes a source sprite with a texture from a file or a subtexture from an atlas, and clips and/or tiles to fit the requested width and height. The source code is available on GitHub as a Gist, just copy-paste it, download it, or clone the repo and grab the .h and .m for use in your project.
And now for something completely different: dissatisfied with other Spanish translations of Lewis Carroll’s Jabberwocky, I’ve taken a stab at it myself, adhering to the following guidelines:
- Most importantly, the spirit, tone, and setting must be maintained.
- The Spanish version should not feel like a translation.
- The structure, rhyme, and cadence must be maintained.
- The meaning must be preserved as closely as possible.
- Nonsense words must be translate into similarly evocative nonsense.
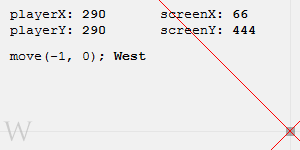
Here’s something you’re likely to have run across: the player character is in the center of the screen, and you want it to move in the cardinal direction you click, relative to its position—clicking above it moves north, below south, to the right east, and to the left west.
I’ve implemented this control scheme in my current project, settling on the following technique after a less-than-elegant implementation relying heavily on if-elses:
Comet describes a number of techniques with which a web server may push information to a client in a non-transactional format. Long Polling is one of such techniques, in which a browser’s request remains open until the server has information to send.
Long Polling is particularly useful in semi-synchronous applications, such as chat rooms and turn-based games, and is straightforward to implement with PHP and jQuery:
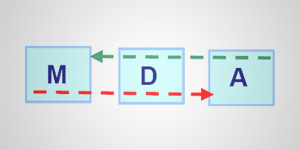
MDA: A Formal Approach to Game Design and Game Research is a paper borne out of talks and workshops given by its writers, Robin Hunicke, Marc LeBlanc, and Robert Zubek, with the aim to formalize the understanding of games by splitting them into three parts: Mechanics, Dynamics, and Aesthetics.
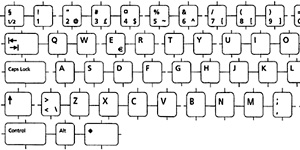
Normally, in regaining momentum for a project, I’ll pick it back up and work on small-ticket items just to get into the groove again, then work my way into the larger items. Though this time I have done the opposite, I finally have a handle on one of the larger features for version 0.4: custom keymapping.
A few days ago, I stumbled upon the Wikipedia Article on Bézier Curves. As a fan of procedurally generated art, when I saw the fifth-order Bézier curve animation within that article, I was inspired to attempt my own Bézier curve drawing algorithm. This is what happened. In this article, on ANidea, I break down a basic Bézier curve algorithm and show how it can be generalized to create Nth order Bézier curves.
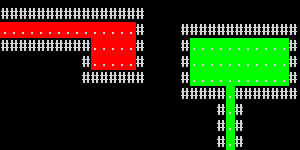
Although I have worked on two (albeit short-lived) roguelikes prior to Dance of Death, this is the first to feature a dungeon generation algorithm. While it relies greatly on brute force searches, especially for connectivity, I am quite happy with it, and it definitely gets the job done!